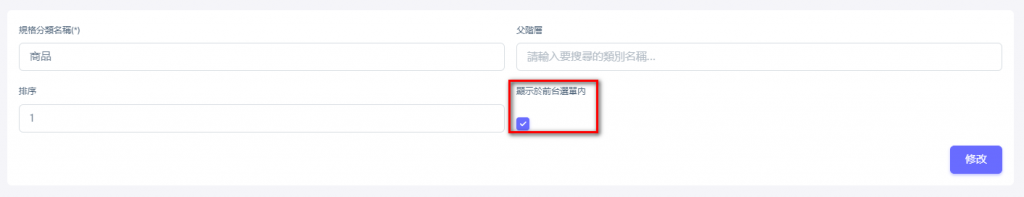
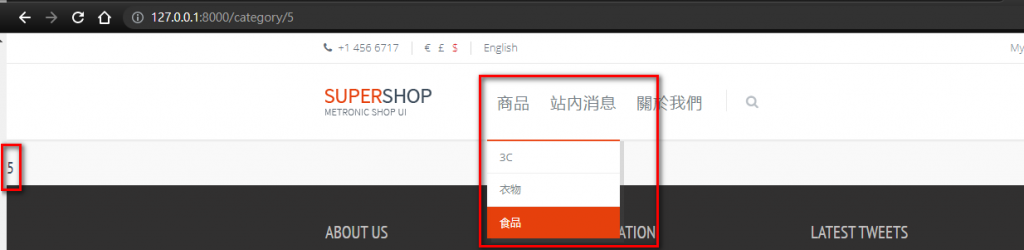
全站分類內容新增是否顯示於前台選單欄位, 提供 API 判斷是否要顯示
建立 API 資源
// routes/api.php
// 前台選單
Route::get('/menu',
[
\App\Http\Controllers\Api\FrontController::class,
'mainMenu'
]
)->name('menu');
// App\Http\Controllers\Api\FrontController.php
public function mainMenu() {
$category = app(\App\Models\Categroy::class);
$data = $category
->select(
[
'id',
'parent_id',
'name',
'order',
'display'
])->where('display', '1')
->where('parent_id', '0')
->orderBy('order')->get();
$menu = [];
foreach( $data as $k => $c ) {
// 父類別
$menu[$k] = $c;
// 子類別
if( $category->where('parent_id', $c->id)
->where('display', '1')
->count() > 0 ) {
$childens = [];
$childen = $category->select(
[
'id',
'parent_id',
'name',
'order',
'display'
])->where('parent_id', $c->id)
->where('display', '1')
->orderBy('order')
->get();
foreach( $childen as $c_k => $c_c ) {
$childens[] = $c_c;
}
$menu[$k]->childen = $childens;
$menu[$k]->childen_cnt = count($childens);
}
}
$state = 0;
if (count($menu)) $state = 1;
return response()->json(['data' => $menu, 'state' => $state]);
}
Veux 生命週期
製作 Vuex 模塊
export default {
namespaced:true, // 啟動命名
// 設定 actions 提供 component 觸發
actions:{
getMenu(context, value) {
console.log('menu actions start')
let url = '/api/menu'
axios.get(url).then(
response => {
//console.log(response.data.data)
let menu = response.data.data
// 更新選單內容
context.commit('GETMENU', menu)
},
error => {
console.log('menu action error', error)
}
)
}
},
mutations:{
GETMENU(state, data) {
state.meun_data = data
}
},
state:{
// 選單預設值
meun_data: {}
},
getters:{
}
}
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// Vue 使用插件 Vuex
Vue.use(Vuex)
import Menu from './menu.js'
// 新建一個 Vuex 實例
export default new Vuex.Store({
// 載入模塊
modules: {
Menu
}
})
<script>
import {mapState, mapGetters} from 'vuex'
export default {
computed:{
// 利用 mapState 建立 Vue 計算屬性
// 要引入 mapState 才可以使用
...mapState('Menu', ['meun_data'])
},
mounted() {
// 當 components 掛載完畢後調用 actions 方法
// Menu/getMenu 為 {模塊名稱}/{模塊 actions 方法)
this.$store.dispatch('Menu/getMenu')
}
}
</script>
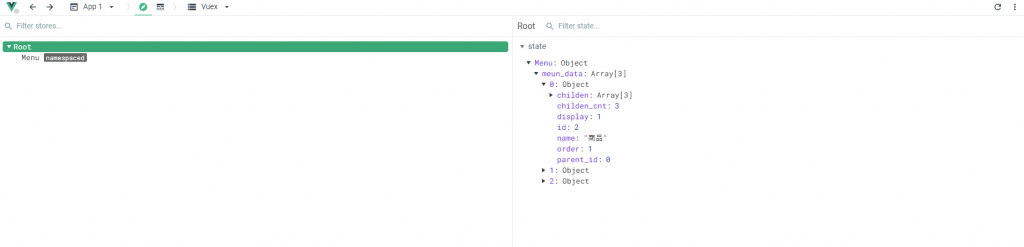
使用 Vue.js devtools 查看
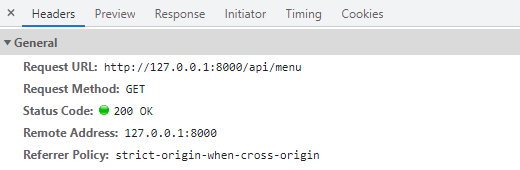
開發工具查看是否有呼叫 API
<ul>
<li v-for="(menu) in meun_data" :key="menu.id">
<!-- 判斷是否有子選單 -->
<template v-if="!menu.childen_cnt">
<a href="#" target="_blank">{{ menu.name }}</a>
<router-link :to="{path: '/category/'+menu.id}">{{ menu.name }}</router-link>
</template>
<template v-else>
<!-- 子選單、下拉選單 -->
<a class="dropdown-toggle"
data-toggle="dropdown"
data-target="#"
href="javascript:;"
>
{{ menu.name }}
</a>
<ul class="dropdown-menu">
<li v-for="(sub_menu) in menu.childen" :key="sub_menu.id">
<router-link :to="{path: '/category/'+sub_menu.id}">
{{ sub_menu.name }}
</router-link>
</li>
</ul>
</template>
</li>
</ul>

import Vue from 'vue'
// 引入 router 插件
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 引入 Components
import indexComponent from '../../components/pages/indexComponent'
import categoryComponent from '../../components/pages/categoryComponent'
import searchComponent from '../../components/pages/searchComponent'
import articleComponent from '../../components/pages/articleComponent'
import productComponent from '../../components/pages/productComponent'
import userComponent from '../../components/pages/userComponent'
import cartComponent from '../../components/pages/cartComponent'
import payComponent from '../../components/pages/payComponent'
export default new VueRouter({
mode:'history',
routes:[
{
path: '/',
component: indexComponent
},
{
// :category 為接受的參數
// 可在頁面上使用 $route.params.category 取得
path: '/category/:category',
component: categoryComponent
},
{
path: '/category/:category/page/:page',
component: categoryComponent
},
{
path: '/search/:search',
component: searchComponent
},
{
path: '/article/:article',
component: articleComponent
},
{
path: '/product/:product',
component: productComponent
},
{
path: '/user/:user',
component: userComponent
},
{
path: '/user/cart/:user',
component: cartComponent
},
{
path: '/user/pay/:user',
component: payComponent
}
]
})

github 進版
剩下的明天繼續
